Squirrel365 v1.18 has been a while in the making! It has been driven by our desire to keep feature parity between the client tool/desktop designer experience and the new browser based designer experience that we are about to roll out. It’s full of exciting new features designed to streamline your app building workflow.
Expanding cloud platform capabilities
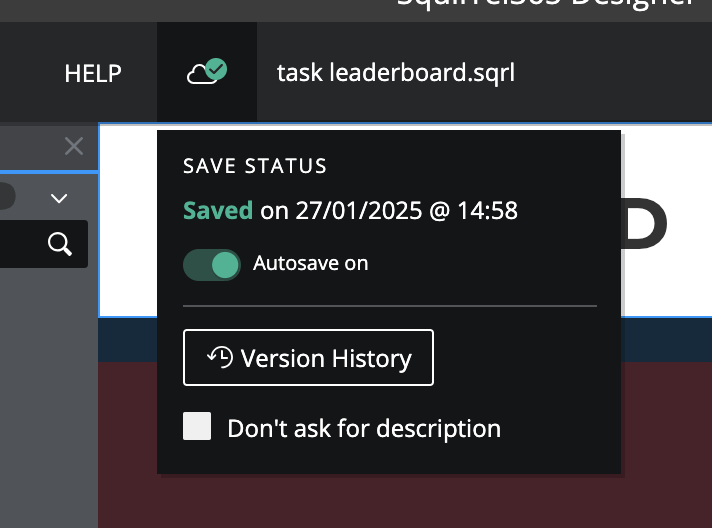
Versions and Autosave
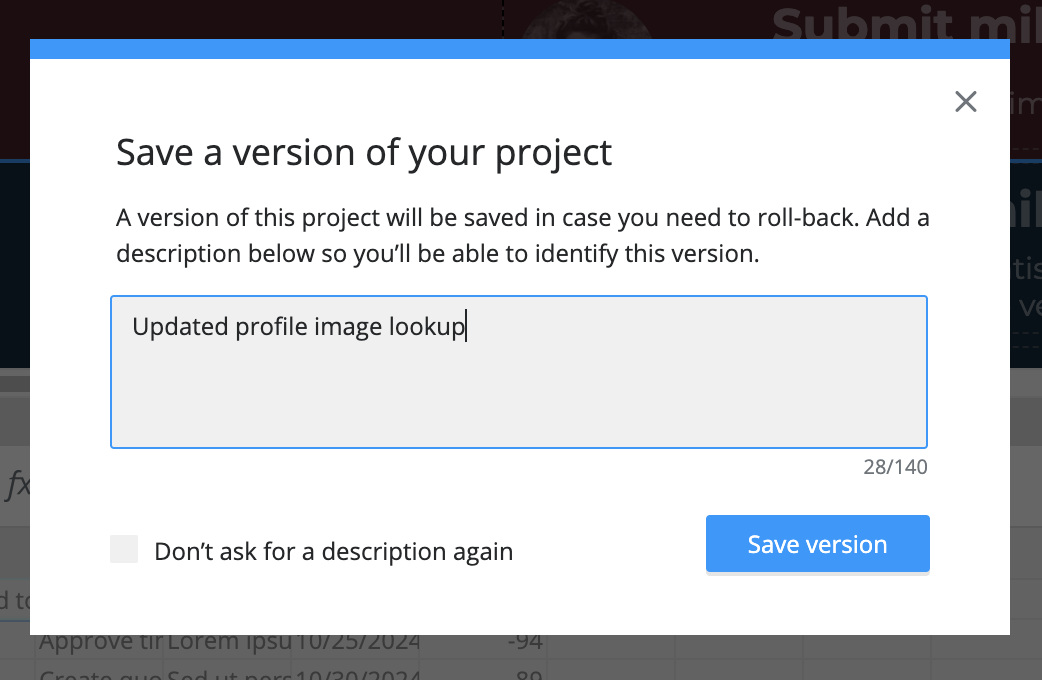
You can now save your Squirrel365 project files to the cloud platform. Create and manage files and folders directly from the designer. This makes it really easy to keep your projects organised. An added benefit of saving your files to the cloud is that with each save operation it creates a new version of the file. Therefore, you get version management and rollback capabilities built in.
To create a version use ctrl+s (cmd+s for mac users) or use the save option from the FILE menu.

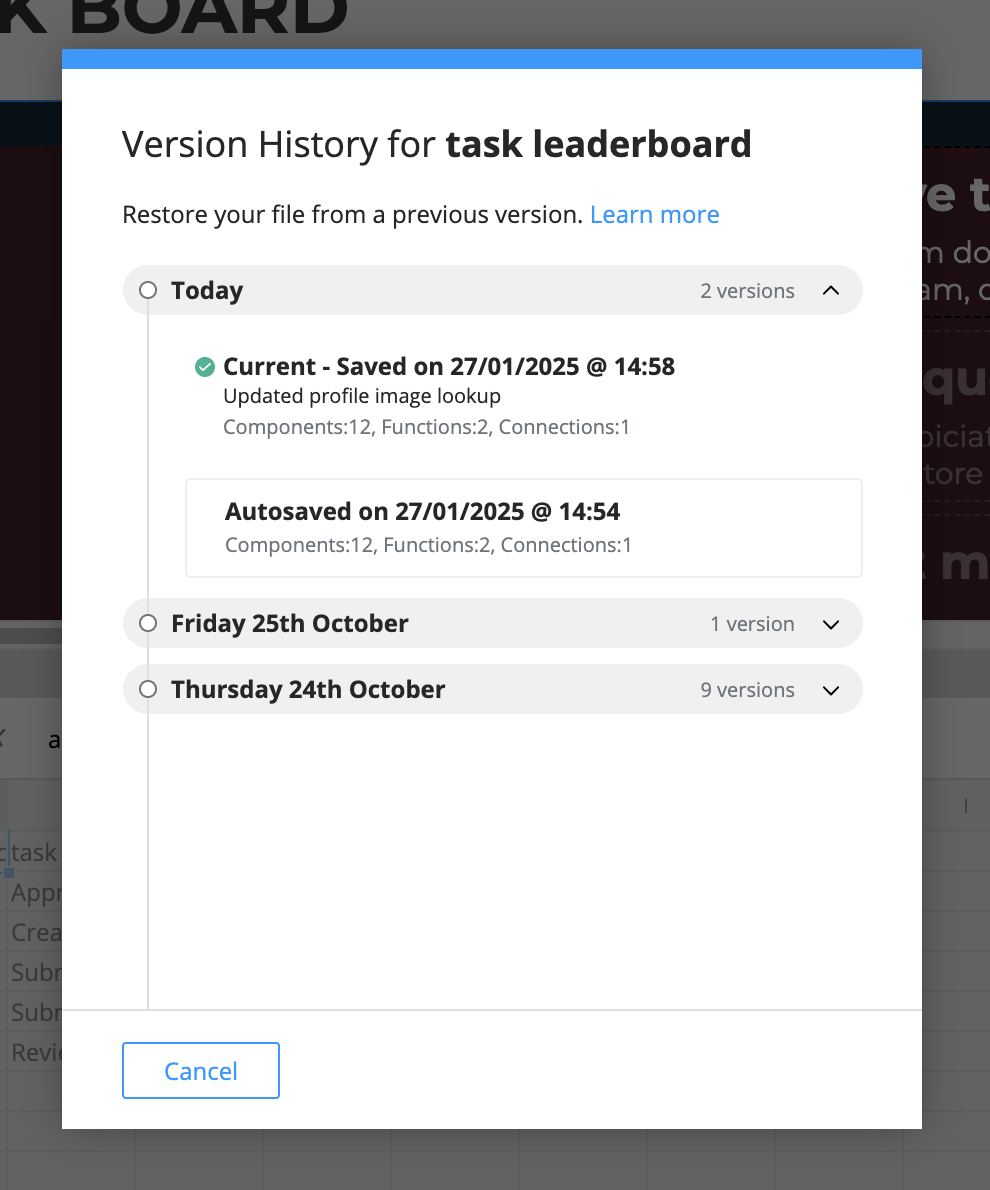
Open the version history manager to preview and restore versions.

For any files saved to the cloud, Autosave is enabled by default. Changes are automatically backed up and added to the version history.

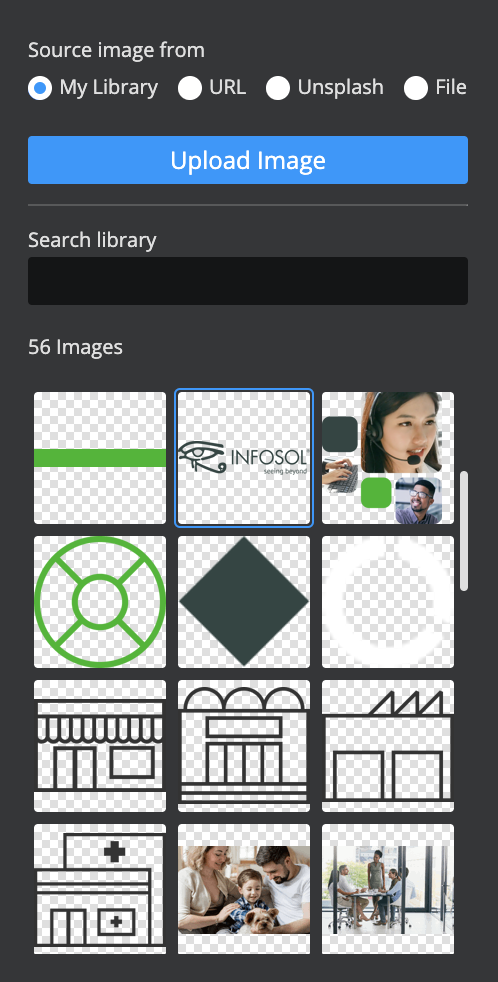
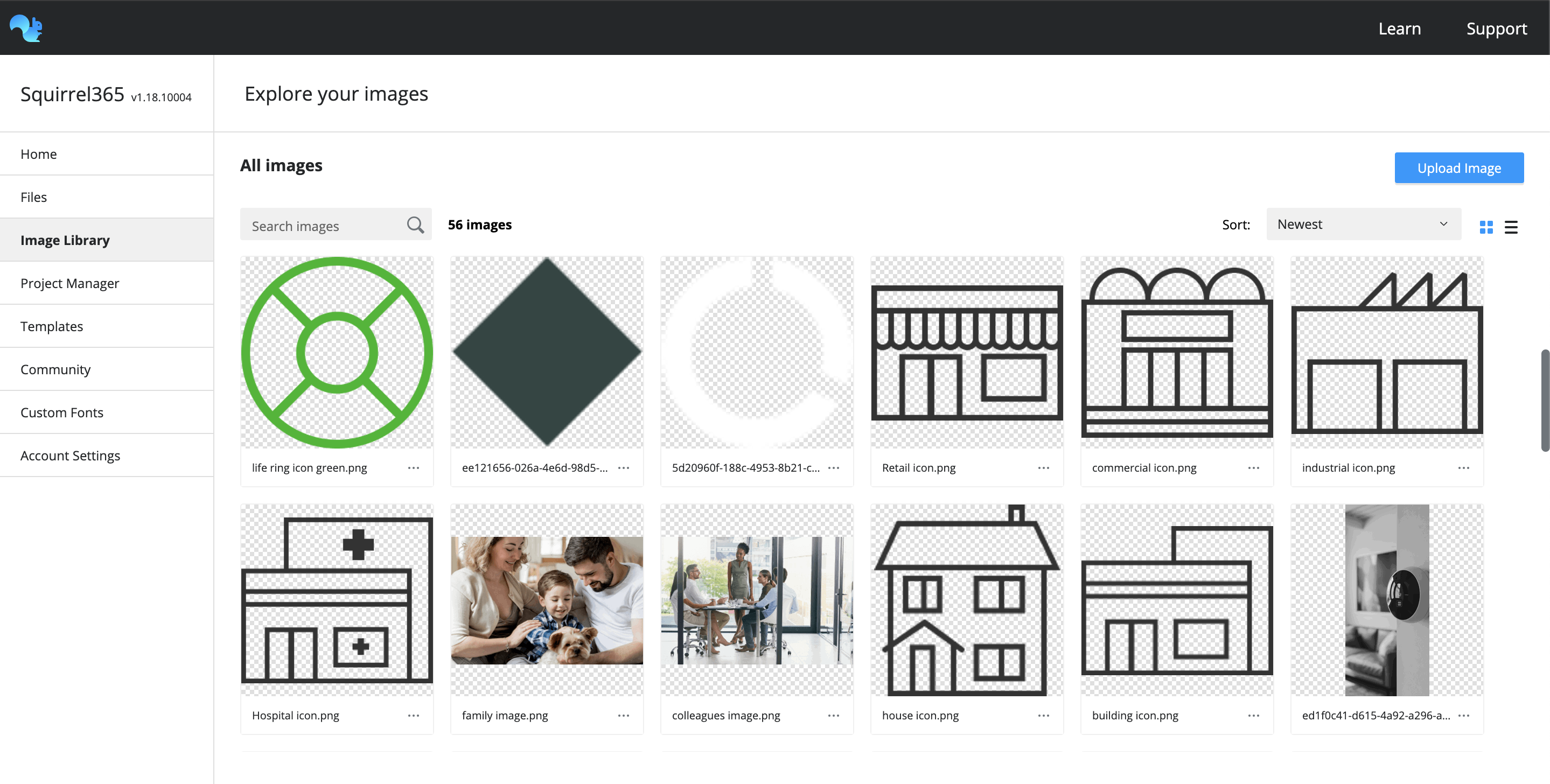
Image Library
The new image library has arrived. Your personal image library is a central store of images that can be re-used in any of your projects. They appear as another image source in the image component, which makes it really easy to use that logo you added to 15 apps already and ensure consistency across your designs.

Upload images directly from the property panel or manage them via your account.

If you have an existing file that contains images that were not sourced from your library, you will be prompted to add them to the image library. This will bulk upload any images from your file. When an image is added to the image library Squirrel checks to see if an identical image already exists to prevent duplicates.
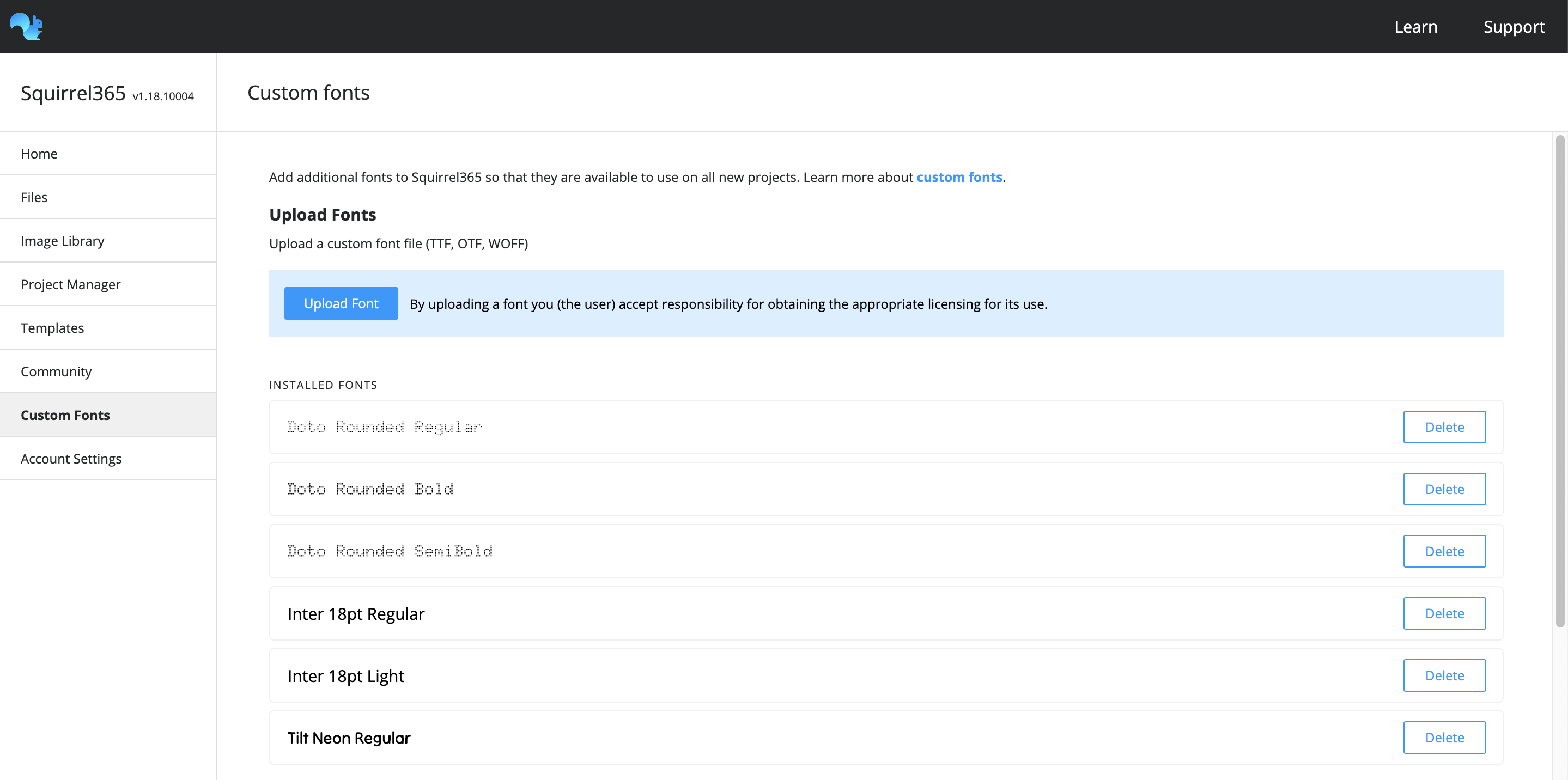
Custom font management
Easily manage custom fonts via the new custom font web interface. Navigate to the custom fonts page to upload your font and then select a fallback font.

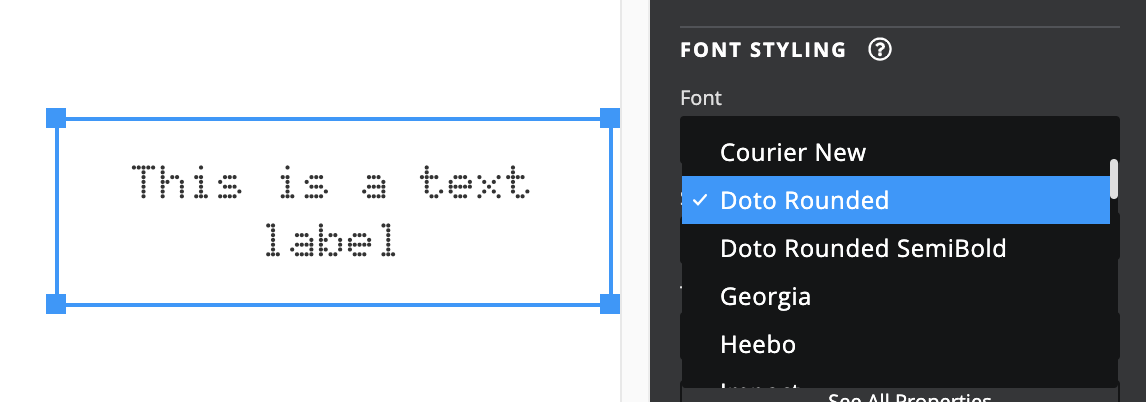
Once you have uploaded fonts to your account, they appear in the font drop down in the property panel, so that you can use them to style text.

Responsive behaviour with Layout containers
We’ve added 2 new layout container types, Column and Row. These are designed to make building apps for mobile devices much easier and deliver a better end user experience.
Layout containers allow you to create column and row based layouts. When you add objects you can specify how they should behave in terms of their size and alignment, relative to its parent container.
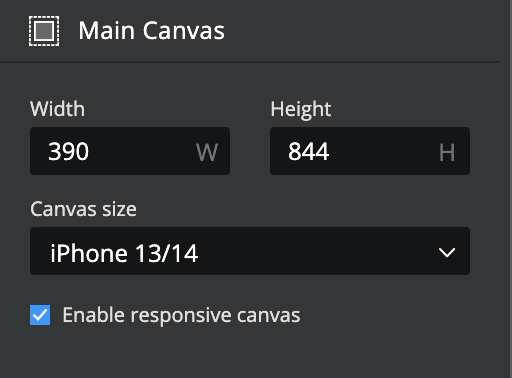
For example – do you want a nav bar and it’s menu options to always appear at the bottom of the app and fill the full width? That’s where layout containers come in. The main canvas has a new property called ‘enable responsive behaviour’ and this will allow it to dynamically re-size based on the size of the device or browser window.

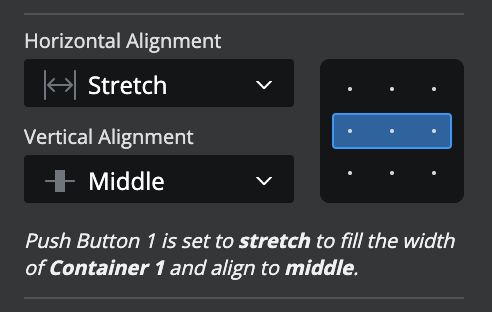
The components themselves have new horizontal and vertical alignment options which include stretch to fill, left, centre, right, top, middle, bottom. A visual indicator lets you see how your object will be positioned/aligned relative to its parent container.

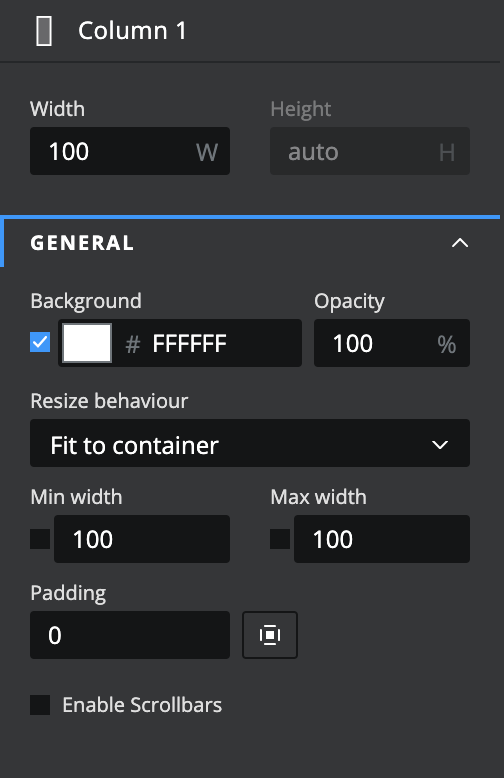
By default, the columns and rows within a layout container fit to their parent, occupying equal space. However, you can override this behaviour and set min and max widths for each column or row.

Combining all of the above features, and by nesting Row and Column layout containers means you can create almost any app layout you can think of. Turn on the responsive canvas and you have mobile apps with fully responsive design.
Mapbox
Bring location data to life with MapBox maps inside your app.
MapBox users can now easily add mapping capabilities to their projects.
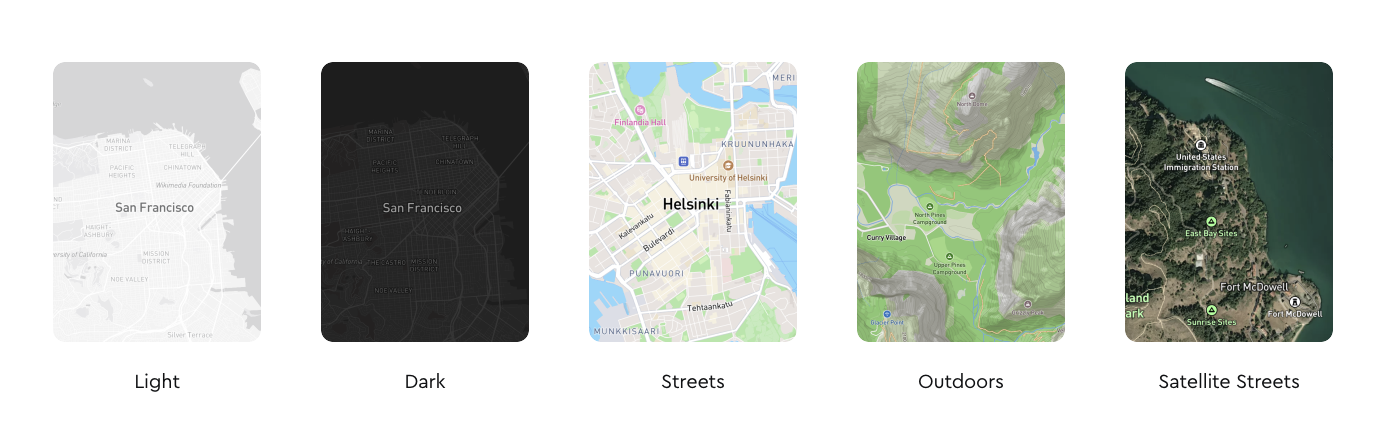
Style your map
Select from a number of classic MapBox styles (7 in total)

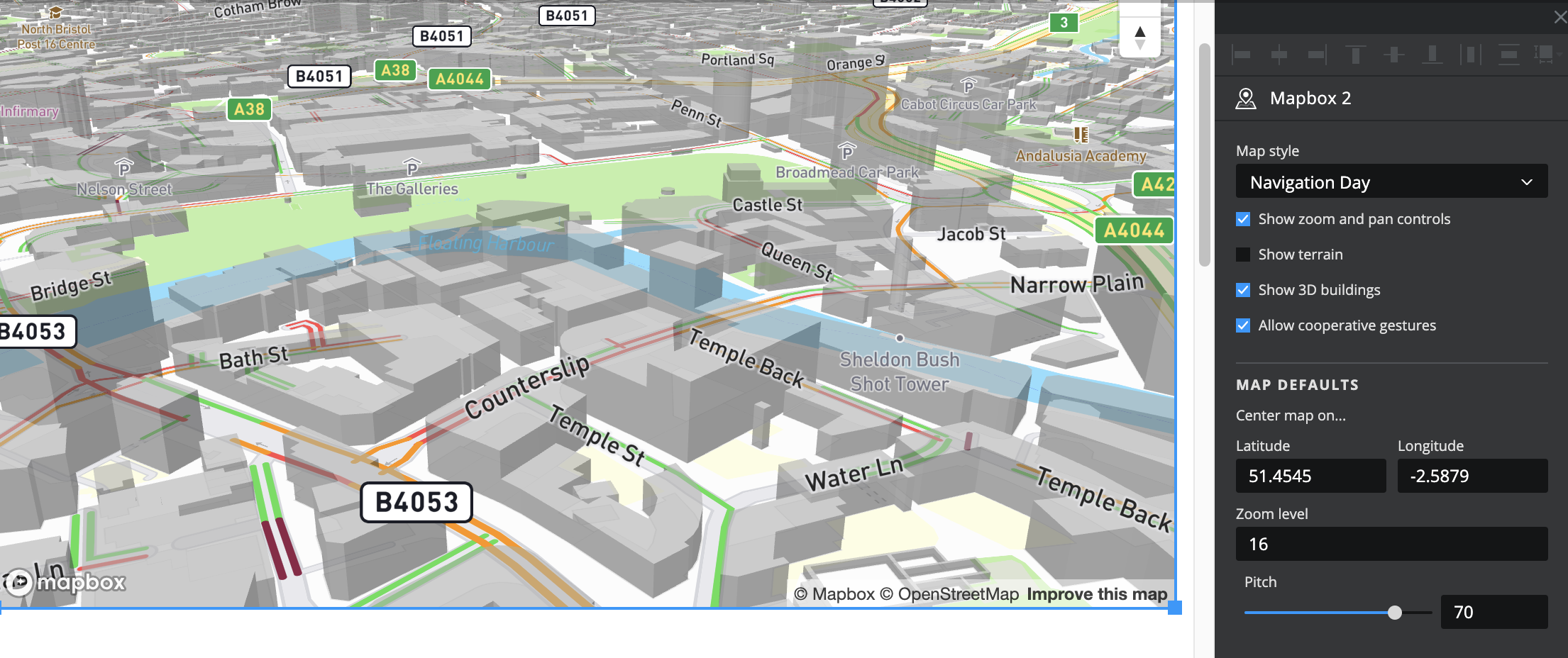
Further customise the map styling and functionality by turning on or off pan and zoom, 3D buildings, terrain and gesture support.

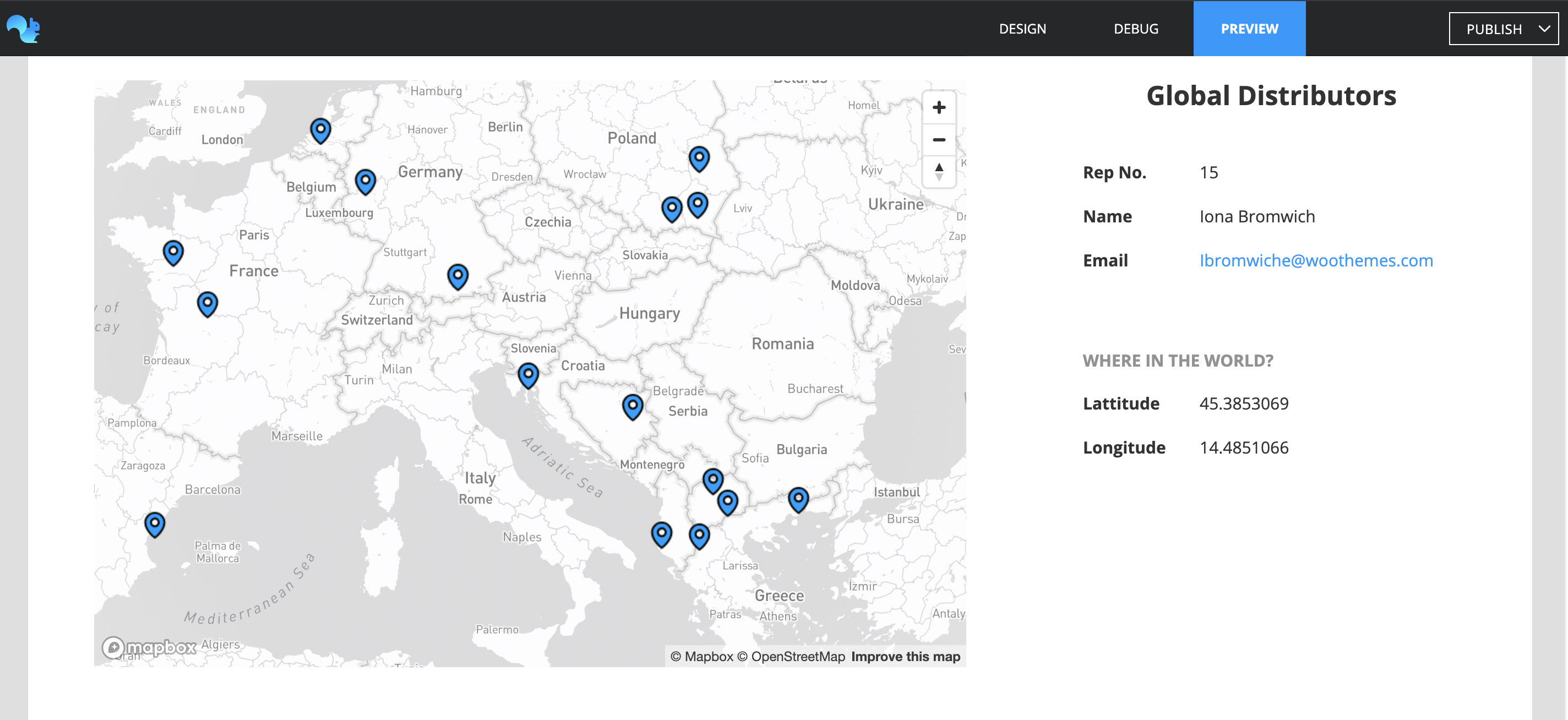
Place markers on the map by adding location data. The component works with lattitude and longitude coordinates. Alternatively, if you supply addresses it will geocode the address data.

Data insertion allows you to add interactivity to your apps when a marker is selected. Choose from Position, Series Name, or Row based insertion.
If you are new to MapBox read more about it here.
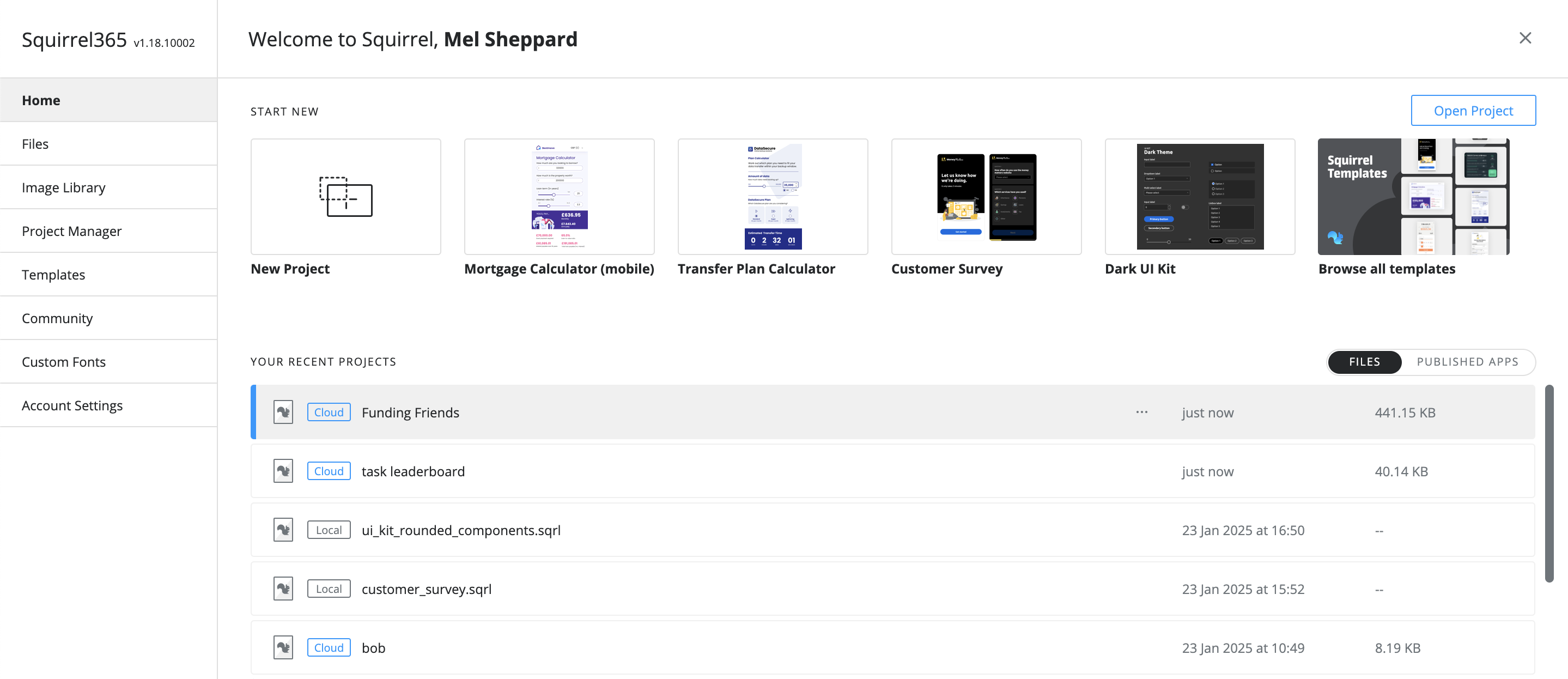
Enhanced start page
The start page gets a new look with the introduction of a menu system for easy access to some of the new features

The improved start page experience includes quick access to:
- Templates – Templates are a quick way to start your next app
- File manager – Organise your project files
- Image library – Upload and manage images for use across projects
- Project manager – Manage your published apps.
- Recent projects – Toggle between files and published apps for quick access to what you have beeb working on recently.
New functions and components
We’ve converted a couple of our add-ons into native functions and components to improve performance
- Unique – Remove duplicates from a list of values
- Text Join – Combine a list of values into a single string
- Loading Animation – Customisable loading animations
Important information
Squirrel365 v1.18 introduces some new features that are not backwards compatible with older versions. Layout containers, the asset library and Mapbox are all new. They didn’t exist in previous versions, so if you create a project that includes these and then try to open that file in an older version – you will get an error.
A less obvious change is the one we have made to how groups work behind the scenes to support layout containers. Once you have created a new group in 1.18 that file won’t be able to be opened in an earlier version.
Improvements
We’ve been working on this release for a while so it gave us the change to tidy up the code a bit and fix a number of bugs (104 to be precise). The notable ones included:
- Making the process of moving components into and out of groups and containers easier.
- Added number formatting to the Listbox component
- Fixed intermittent issue with “block mouse events” on shapes and images not working
- Sorted the z-index on the metric tile so items can be layered on top of it.
- Resolved an issue with custom css being truncated on publish
Wrapping up
In conclusion, this release of Squirrel365 v1.18 should make for a more streamlined and connected workflow. Images, files and versions will all seamlessly integrate with the way you work to make building apps quicker than ever before.
Watch the What’s new in Squirrel365 v1.18 webinar